kali ini kita akan membahas mengenai cara install ReactJS pada Ubuntu 20.04 / Debian 11.
ReactJS adalah JavaScript Library yang dikembangkan oleh Jordan Walke sekitar tahun 2013. Saat itu, Walke merupakan seorang developer untuk Facebook.
Saat ini, ReactJS digunakan sebagai salah satu framework untuk membuat bagian front-end dari sebuah aplikasi.
Dilansir dari laman resminya, ReactJS diklaim membantumu membuat UI interaktif dengan mudah.
ReactJS akan secara efisien memperbarui dan merender komponen yang tepat saat datamu berubah.
ReactJS terdiri atas dua komponen.
- Functional component, yaitu komponen yang tidak memiliki statusnya sendiri dan hanya berisi metode render, jadi mereka juga disebut komponen stateless. Komponen fungsional ini dapat memperoleh data dari komponen lain sebagai properti.
- Class component, yakni komponen yang dapat menampung dan mengelola statusnya dan memiliki metode render terpisah untuk mengembalikan JSX di layar. Komponen ini juga disebut komponen stateful, karena mereka dapat memiliki status.
Fitur ReactJS
Daftar Isi
1. JavaScript Syntax Extension (JSX)
JSX adalah ekstensi sintaks untuk JavaScript. Ini digunakan dengan ReactJS untuk mendeskripsikan seperti apa tampilan antarmuka pengguna.
Dengan menggunakan JSX, kamu dapat menulis struktur HTML pada file yang sama yang berisi kode JavaScript.
Ini membuat kode lebih mudah dipahami dan di-debug, karena menghindari penggunaan struktur DOM JavaScript yang kompleks.
2. Virtual DOM
ReactJS menyimpan representasi ringan dari DOM “nyata” di dalam memori, dan itu dikenal sebagai DOM “virtual” (VDOM).
Memanipulasi DOM asli jauh lebih lambat daripada memanipulasi VDOM karena tidak ada yang digambar di layar.
Saat status suatu objek berubah, VDOM hanya mengubah objek tersebut di DOM asli, bukan memperbarui semua objek.
Ketika status suatu objek berubah dalam aplikasi React, VDOM akan diperbarui.
Ia kemudian membandingkan keadaan sebelumnya dan hanya memperbarui objek-objek tersebut di DOM asli alih-alih memperbarui semua objek.
Hal ini membuat segalanya bergerak cepat, terutama jika dibandingkan dengan teknologi front-end lainnya yang harus memperbarui setiap objek meskipun hanya satu objek yang berubah dalam aplikasi web.
3. Performa
ReactJS adalah kerangka yang menggunakan VDOM. Ini membuat aplikasi web berjalan lebih cepat daripada yang dikembangkan dengan kerangka kerja front-end lainnya.
Kerangka ini memecah antarmuka pengguna yang kompleks menjadi beberapa komponen.
Sehingga memungkinkan banyak pengguna untuk bekerja pada setiap komponen secara bersamaan dan mempercepat waktu pengembangan.
4. Ekstensi
React lebih dari sekedar desain UI sederhana dan memiliki banyak ekstensi yang menawarkan dukungan arsitektur aplikasi lengkap.
Ini menyediakan rendering sisi server, yang memerlukan rendering aplikasi web yang biasanya hanya sisi klien di server, dan kemudian mengirimkan halaman yang di-render sepenuhnya ke klien.
Untuk membuat aplikasimu kompatibel untuk seluler, kamu bisa memanfaatkan React Native.
5. Data binding satu arah
Data binding satu arah pada ReactJS membuat aplikasi tetap modular dan cepat.
Artinya, ketika kami mendesain aplikasi menggunakan ReactJS, kamu bisa menyarangkan komponen turunan di dalam komponen induk.
Melalui cara ini, kamu bisa mengetahui di mana dan kapan kesalahan terjadi. Ini akan memberimu kendali yang lebih baik atas seluruh aplikasi web.
6. Debugging
Aplikasi ReactJS mudah untuk diuji karena komunitas penggunanya yang besar.
Facebook bahkan menyediakan ekstensi browser kecil yang membuat proses debug ReactJS lebih cepat dan mudah.
Installasi
1. Login ke server
ssh root@IP_Address -p Port_numberapt-get update
apt-get upgrade– add repo
curl -sL https://deb.nodesource.com/setup_14.x | bash -– install nodejs
apt-get install nodejs -y– Cek version nodejs
node -v– Update NPM
npm install npm@latest -g– Cek version NPM
npm -v4. Install Create-React-App Tool (project)
– create-react-app menggunakan NVM
npm install -g create-react-app– cek version
create-react-app --version5. Create ReactJS Application
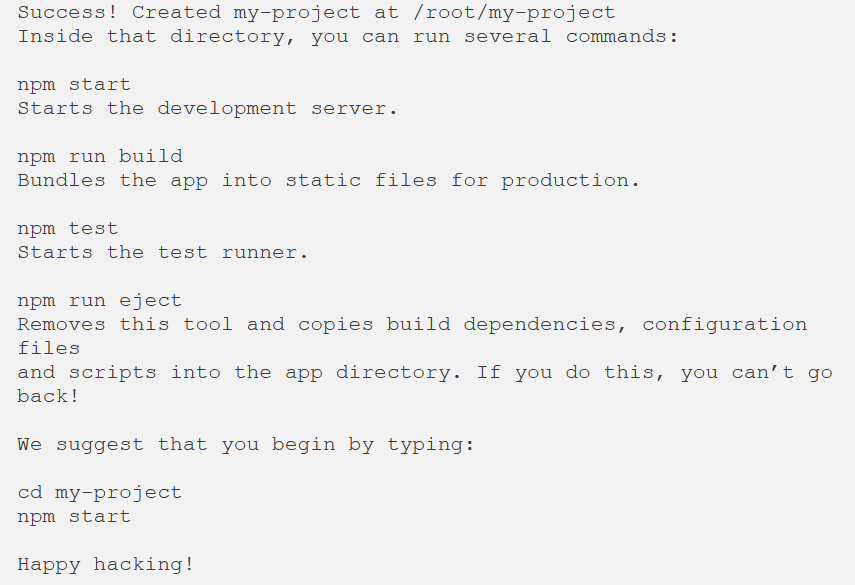
create-react-app my-project
cd my-project
npm startCompiled successfully!
You can now view my-project in the browser.
Local: http://localhost:3000
On Your Network: http://192.168.10.10:3000
Note that the development build is not optimized.
To create a production build, use npm run build.6. Create a Systemd Service File untuk ReactJS App
nano /lib/systemd/system/reactjs.service
[Service]
Type=simple
User=root
Restart=on-failure
WorkingDirectory=/root/my-project
ExecStart=npm start -- --port=3000– start service
systemctl daemon-reload
systemctl start reactjs
systemctl enable reactjs
systemctl status reactjs7. Access ReactJS Web UI
buka browser akses http://your-server-ip-address