“Serverless Firebase Development: Challenge Lab”
Daftar Isi
Solusi
Topics tested:
- Firestore Database Create
- Firestore Database Populate
- Cloud Build Rest API Staging
- Cloud Build Rest API Production
- Cloud Build Frontend Staging
- Cloud Build Frontend Production
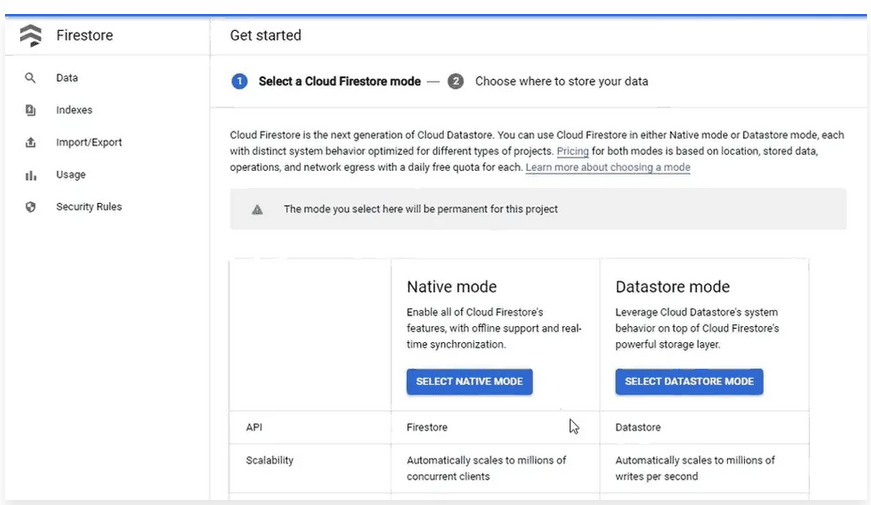
Task 1: Create a Firestore database
This task is super easy. In the Google Cloud Console,
- Navigate to Firestore.
- Select Native mode for this project.
- Choose nam5 (United States) as the location of your database.
- Click CREATE DATABASE.

Task 2: Populate the Database
- Open the Cloud Shell, run the following to clone the repo:
git clone https://github.com/rosera/pet-theory.git
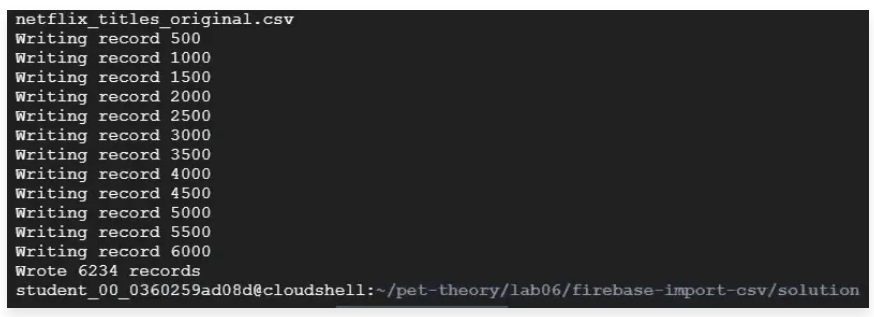
cd ~/pet-theory/lab06/firebase-import-csv/solution npm install node index.js netflix_titles_original.csv

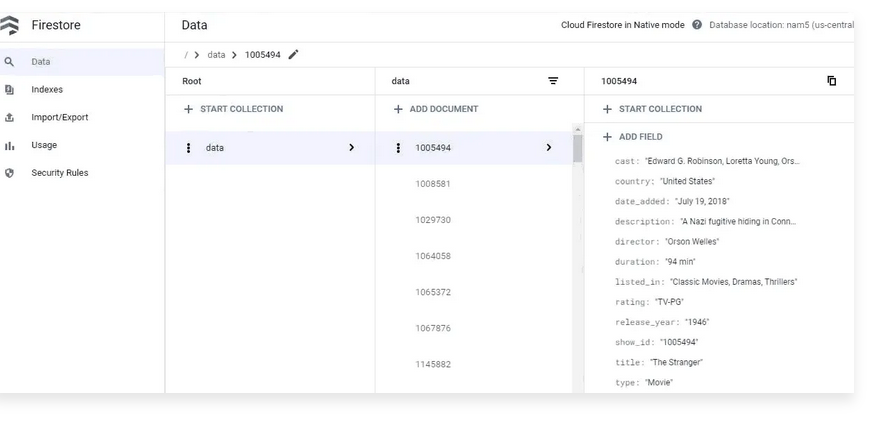
After the records written to the database, go back to the Cloud Console and verify the Firebase Database is updated.

Task 3: Create a REST API
You will need to build and deploy the code in pet-theory/lab06/firebase-rest-api/solution-01 as a Cloud Run Service via Google Container Registry. Run the following in the Cloud Shell:
npm install gcloud builds submit \ --tag gcr.io/$GOOGLE_CLOUD_PROJECT/rest-api:0.1 gcloud beta run deploy netflix-dataset-service \ --image gcr.io/$GOOGLE_CLOUD_PROJECT/rest-api:0.1 \ --platform managed \ --region us-central1 \ --allow-unauthenticated
After the Cloud Run deployed, you can test the service by running the following:
SERVICE_URL=$(gcloud beta run services describe netflix-dataset-service --platform managed --region us-central1 --format="value(status.url)") echo $SERVICE_URL curl -X GET $SERVICE_URL
Task 4: Firestore API access
This time you have to repeat the previous task for revision 0.2 of the code. You can update the service by running the following:
cd ../solution-02 npm install gcloud builds submit \ --tag gcr.io/$GOOGLE_CLOUD_PROJECT/rest-api:0.2 gcloud beta run deploy netflix-dataset-service \ --image gcr.io/$GOOGLE_CLOUD_PROJECT/rest-api:0.2 \ --platform managed \ --region us-central1 \ --allow-unauthenticated
After the Cloud Run updated, you can test the service endpoint with /2019:
SERVICE_URL=$(gcloud beta run services describe netflix-dataset-service --platform managed --region us-central1 --format="value(status.url)") echo $SERVICE_URL curl -X GET $SERVICE_URL/2019
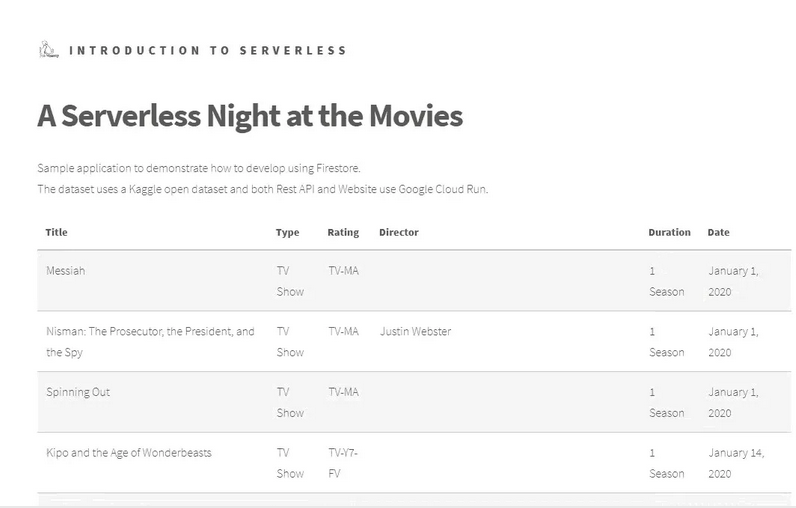
Task 5: Deploy the Staging Frontend
Next, go to the pet-theory/lab06/firebase-frontend directory. You will build and deploy the staging frontend in a similar way.
gcloud builds submit \ --tag gcr.io/$GOOGLE_CLOUD_PROJECT/frontend-staging:0.1 gcloud beta run deploy frontend-staging-service \ --image gcr.io/$GOOGLE_CLOUD_PROJECT/frontend-staging:0.1 \ --platform managed \ --region us-central1 \ --allow-unauthenticated

Task 6: Deploy the Production Frontend
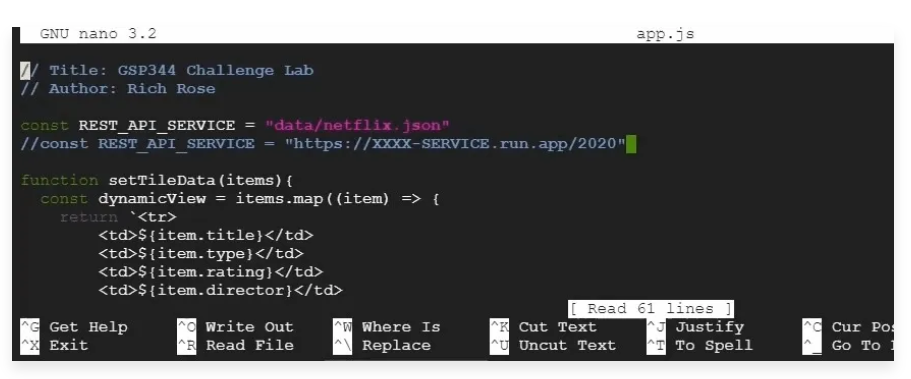
To deploy a production frontend, you need to configure the service endpoint in the public/app.js file by modifying the following:

- Comment out
const REST_API_SERVICE = "data/netflix.json". in line 4. - Uncomment
// const REST_API_SERVICE = "https://XXXX-SERVICE.run.app/2000"in line 5. - Replace
https://XXXX-SERVICE.run.appwith the SERVICE URL created in Task 4. - Re-build and deploy the updated code as
frontend-productionby running the following:
npm install gcloud builds submit \ --tag gcr.io/$GOOGLE_CLOUD_PROJECT/frontend-production:0.1 gcloud beta run deploy frontend-production-service \ --image gcr.io/$GOOGLE_CLOUD_PROJECT/frontend-production:0.1 \ --platform managed \ --region us-central1 \ --allow-unauthenticated
Penutup
Sahabat Blog Learning & Doing demikianlah penjelasan mengenai Serverless Firebase Development: Challenge Lab. Semoga Bermanfaat . Sampai ketemu lagi di postingan berikut nya.