“Cara Menjalankan VSCode pada Browser Via Docker”
Daftar Isi
Pengantar
VSCode adalah singkatan dari Visual Studio Code, yang merupakan editor kode sumber teks yang dikembangkan oleh Microsoft. Ini adalah salah satu editor kode sumber teks yang paling populer digunakan oleh para pengembang perangkat lunak, karena memiliki banyak fitur yang kuat dan fleksibel, serta dukungan untuk banyak bahasa pemrograman dan ekstensi yang dapat diinstal untuk meningkatkan fungsionalitasnya. VSCode tersedia secara gratis dan dapat diunduh untuk digunakan pada berbagai platform seperti Windows, macOS, dan Linux.
Visual Studio Code (VSCode) memiliki berbagai fungsi dan kelebihan yang membuatnya populer di kalangan pengembang perangkat lunak. Berikut adalah beberapa di antaranya:
Fungsi-fungsi utama
- Ringan dan Cepat:
- VSCode dirancang untuk menjadi ringan dan responsif, memastikan kinerja yang baik bahkan pada komputer dengan spesifikasi rendah.
- Dukungan untuk Banyak Bahasa Pemrograman:
- Integrasi Git Bawaan:
- Memiliki integrasi Git yang kuat, memudahkan pengembang dalam melakukan kontrol versi dan kolaborasi tim.
- Ekstensi yang Dapat Diinstal:
- Mendukung ekstensi yang dapat diinstal untuk memperluas fungsionalitas. Ada ribuan ekstensi yang tersedia melalui marketplace untuk kebutuhan pengembangan yang beragam.
- Debugger Terintegrasi:
- Menyediakan debugger terintegrasi untuk berbagai bahasa pemrograman, memudahkan pengembangan dan penyelesaian bug.
- Terminal Terintegrasi:
- Memiliki terminal terintegrasi yang memungkinkan pengembang menjalankan perintah langsung dari editor tanpa harus beralih ke terminal eksternal.
- Snippet dan Kode Otomatisasi:
- Mendukung snippet dan otomatisasi kode untuk meningkatkan produktivitas pengembang.
- Integrasi dengan Layanan Cloud:
Kelebihan Utama:
- Gratis dan Open Source:
- VSCode adalah perangkat lunak gratis dan sumber terbuka, memungkinkan pengembang mengakses dan memodifikasinya sesuai kebutuhan.
- Komunitas yang Besar:
- Memiliki komunitas pengguna yang besar dan aktif, menyediakan dukungan, dokumentasi, dan ekstensi tambahan.
- Lintas Platform:
- Tersedia untuk Windows, macOS, dan Linux, memungkinkan pengembang bekerja di berbagai platform dengan konsistensi.
- Dukungan Ekstensif Microsoft:
- Dikembangkan dan didukung oleh Microsoft, memastikan pembaruan reguler dan dukungan yang baik.
- Pengaturan yang Konfigurabel:
- Memungkinkan pengguna mengonfigurasi tata letak, tema, dan preferensi sesuai dengan preferensi pribadi.
- Dokumentasi yang Kuat:
- Memiliki dokumentasi yang kuat dan banyak tutorial, membuatnya mudah dipelajari bahkan oleh pengembang yang baru.
Visual Studio Code telah menjadi pilihan populer bagi banyak pengembang karena kombinasi kecepatan, fleksibilitas, dan ekosistem ekstensi yang kaya.
Cara Menjalankan VSCode pada Browser Via Docker
Solusi 1
cd /home/
mkdir code
mkdir data- Jalankan perintah docker berikut
docker run --name vscode -it -d --privileged --restart=unless-stopped -p 8443:8443 -p 8888:8888 -v $(pwd)/data:/data -v $(pwd)/code:/code ruanbekker/vscode:python-3.7- Cek list docker
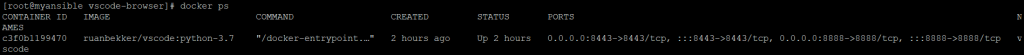
docker ps
- Cek password dari logs docker container
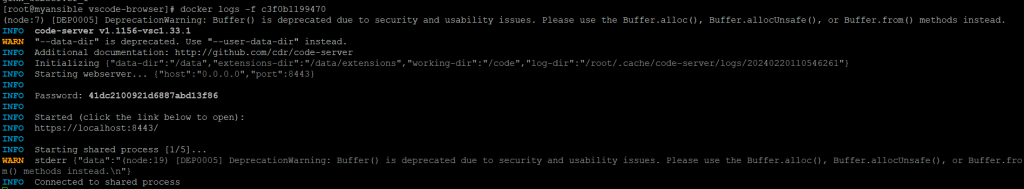
docker logs -f c3f0b1199470

misal password untuk login nya nanti
Password: 41dc2100921d6887abd13f86
- Buka VScode via browser
https://localhost:8443/
atau
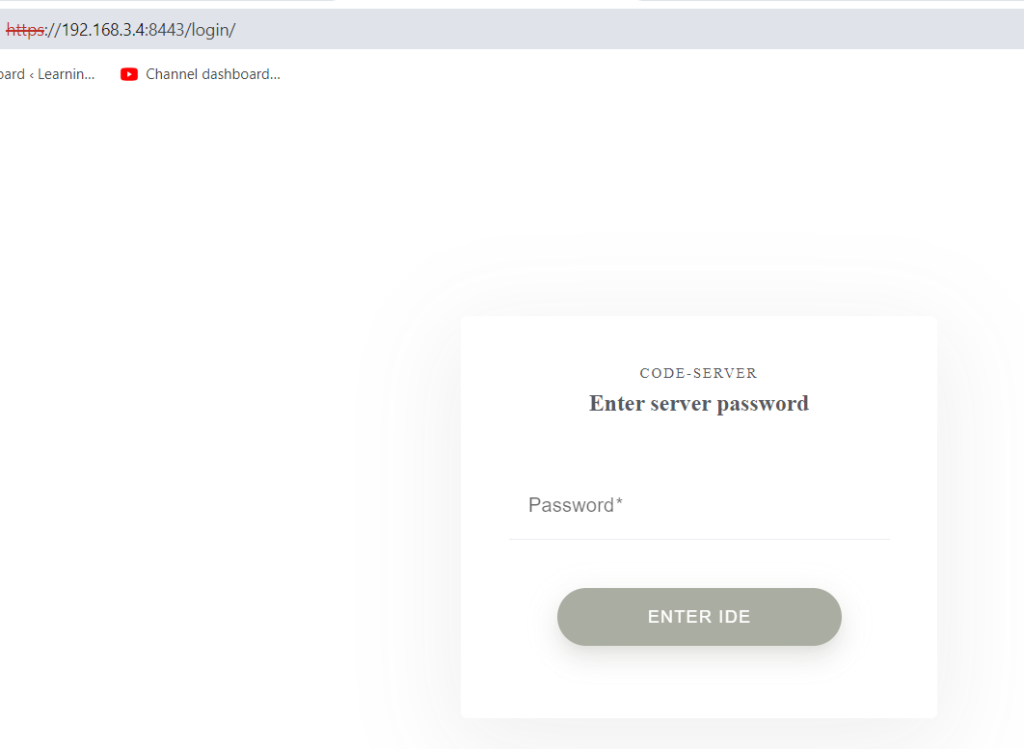
https://ipaddr:8443/- Muncul halaman login berikut , dan masukan password yang di tahapan sebelumnya

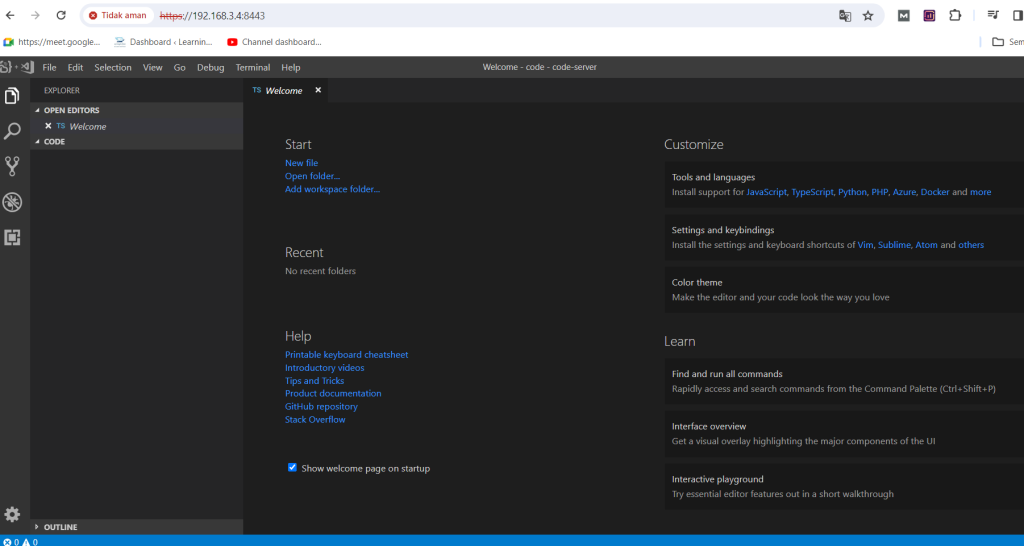
- Berhasil login .

- Anda bisa mengganti IP local dengan IP public atau dengan domain , sehingga anda bisa buka Vscode dari mana saja.
Solusi 2
Bisa menggunakan source dari code-server – LinuxServer.io
- Docker
docker run -d \
--name=code-server \
-e PUID=1000 \
-e PGID=1000 \
-e TZ=Etc/UTC \
-e PASSWORD=password `#optional` \
-e HASHED_PASSWORD= `#optional` \
-e SUDO_PASSWORD=password `#optional` \
-e SUDO_PASSWORD_HASH= `#optional` \
-e PROXY_DOMAIN=code-server.my.domain `#optional` \
-e DEFAULT_WORKSPACE=/config/workspace `#optional` \
-p 8443:8443 \
-v /path/to/appdata/config:/config \
--restart unless-stopped \
lscr.io/linuxserver/code-server:latestDocker Compose
---
services:
code-server:
image: lscr.io/linuxserver/code-server:latest
container_name: code-server
environment:
- PUID=1000
- PGID=1000
- TZ=Etc/UTC
- PASSWORD=password #optional
- HASHED_PASSWORD= #optional
- SUDO_PASSWORD=password #optional
- SUDO_PASSWORD_HASH= #optional
- PROXY_DOMAIN=code-server.my.domain #optional
- DEFAULT_WORKSPACE=/config/workspace #optional
volumes:
- /path/to/appdata/config:/config
ports:
- 8443:8443
restart: unless-stoppedSetup Aplikasi
Access the webui at http://<your-ip>:8443. For github integration, drop your ssh key in to /config/.ssh. Then open a terminal from the top menu and set your github username and email via the following commands :
git config --global user.name "username"
git config --global user.email "email address"
Hashed code-server password
How to create the hashed password.
Penutup
Sahabat Blog Learning & Doing demikianlah penjelasan mengenai Cara Menjalankan VSCode pada Browser Via Docker. Semoga Bermanfaat . Sampai ketemu lagi di postingan berikut nya.













